Ejercicio 1/10 || Propiedades de posicionamiento
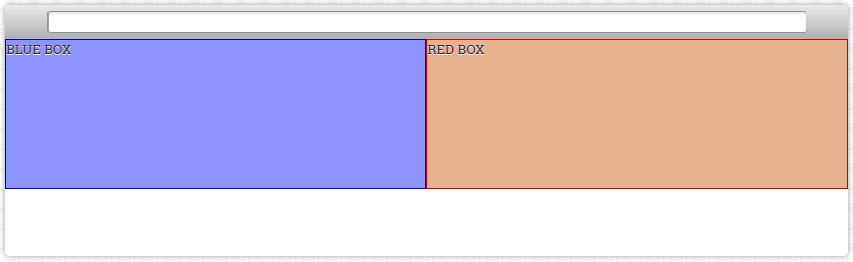
En este ejercicio debes manipular las propiedades editables para lograr que cada caja ocupe la mitad del espacio, tal y como se muestra en el siguiente resultado:

Código inicial
#blue {
background-color: #8D94FF;
width:30%;
height: 50px;
border: 1px solid #0000B0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:30%;
height: 50px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}