Ejercicio 5/10 || Propiedades de posicionamiento
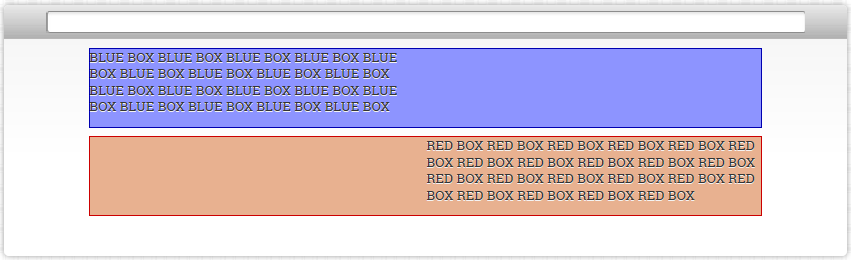
En este ejercicio usa las propiedades de Padding para obtener el resultado esperado. Tanto el texto de la caja azul como el de la caja roja, ocupan el 60% de cada una de sus cajas, y no tienen espacios a izquierda y derecha, respectivamente.

Código inicial
#blue {
background-color: #8D94FF;
width:80%;
height: 80px;
border: 1px solid #0000B0;
margin: 1% 0% 0% 10%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:80%;
height: 80px;
border: 1px solid #CC0000;
margin: 1% 0% 0% 10%;
-webkit-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}