Ejercicio 8/10 || Propiedades de posicionamiento
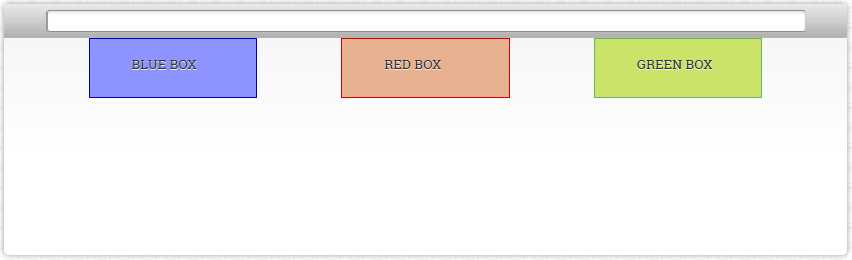
Ajusta las propiedades para lograr el resultado esperado. El espacio desde el borde izquierdo y la caja azul es la misma que hay entre todas las cajas, y equivale al 10% del espacio de trabajo. El espacio entre cada texto y el borde izquierdo da las cajas es de 5%, y 2% al borde superior.

Código inicial
#blue {
background-color: #8D94FF;
width:20%;
height: 60px;
border: 1px solid #0000B0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:20%;
height: 60px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #CAE368;
width:20%;
height: 60px;
border: 1px solid #65B661;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Display, Clear y Float
Margin
Padding
Display, Clear y Float
Margin
Padding
Display, Clear y Float
Margin
Padding