Este término es vital entenderlo cuando se habla de diseño y diagramación. Como se mencionó anteriormente, todo elemento HTML es una caja, y el término se refiere esencialmente a la caja que hay alrededor de todo elemento HTML y la cual está compuesta de la margen exterior (margin), el borde (border), la margen interior (padding) y el contenido mismo.
Al manipular todas estas propiedades en conjunto es que se logra aplicar los conceptos de proximidad y alineación necesarios para una buena diagramación.
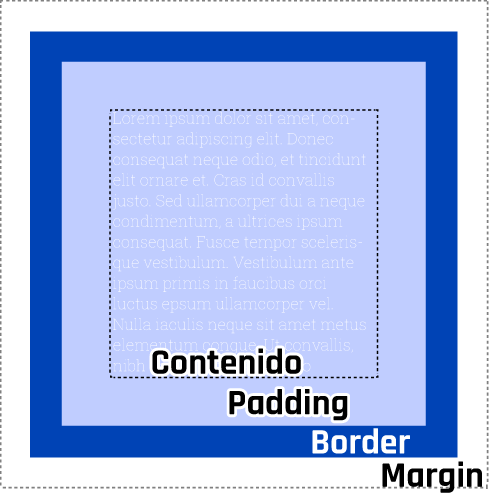
El modelo de Caja es el siguiente:

- Contenido: Es el texto o la imagen que vemos
- Padding: Es la margen interior. Esta área tiene el mismo fondo que yo le aplique al elemento
- Border: Una línea al rededor a la cual yo le puedo aplicar su propio color, estilo y grosor
- Margin: Área exterior alrededor de la caja. No tiene fondo, es transparente.
Todas estas propiedades pueden ser trabajadas en porcentajes a excepción del height y el border que no aceptan dicha unidad de medida.
A continuación explicaremos cada uno de ellos
Contenido
Las propiedades relacionadas con el contenido son width, min-width, max-width, height, min-height, max-height
| Propiedad | Explicación |
|---|---|
| min-width | Ancho mínimo que debe tener el elemento al que se aplique. Su usa para prevenir que no se vuelva más pequeño que dicha medida y si necesita ser más ancho, lo haga. |
| width | Ancho del elemento, sin incluir padding, border ni margin izquierdo ni derecho. |
| max-width | Ancho máximo que puede tener el elemento al que se palique. Es muy útil en responsive design ya que puedo definir que un elemento mida 100% (width:100%) hasta llegar a un ancho específico y ahí pare de crecer. |
| Propiedad | Explicación |
|---|---|
| min-height | Altura mínima que debe tener el elemento al que se aplique. Su usa para que el elemento tenga una altura mínima y si hay más contenido, el elemento pueda ajustar su altura. |
| height | Alto del elemento, sin incluir padding, border ni margin superiores ni inferiores |
| max-height | Altura máxima que puede tener el elemento al que se palique. |
Las propiedades de altura, no aceptan valores en %.
Es necesario planear que hacer cuando el contenido supere el tamaño de la caja del elemento. En este caso se usa la propiedad overflow
| Propiedad | Valores | Explicación |
|---|---|---|
| Overflow | visible | En este caso, el contenido no se corta, simplemente se renderiza fuera de la caja Es el valor por defecto |
| hidden | Recorta el contenido que se salga de la caja del elemento y se vuelve invisible. |
|
| scroll | Recorta el contenido y genera barras de scroll alrededor de la caja (horizontales y verticales). Por CSS es difícil configurar para que solo saga una de ellas. Eso se debe hacer con JavaScript. | |
| auto | Solo genera barras de scroll si el contenido es más grande que la caja y sus medidas de ancho y alto. |
Padding
El padding es la margen interior que hay dentro de la caja del elemento. Esta área se ubica dentro del borde y tiene las mismas condiciones de fondo que uno haya definido.
Las propiedades relacionas con el padding son:
| Propiedad | Explicación |
|---|---|
| padding | En esta propiedad se pueden escribir los valores de 4 maneras diferentes: Un solo valor:
Dos valores:
Tres valores:
Cuatro valores
|
padding-top padding-right padding-bottom padding-left |
Se puede definir el padding de manera independiente para cada uno de los lados de la caja con estas propiedades. |
Border
A los bordes en css se les debe definir tres propiedades: Color (border-color), estilo (border-style) y Grosor (border-width).
Cada una de ellas puede ser definida de manera independiente para cada borde de la caja lo cual lleva a tener una gran cantidad de propiedades (pueden ser consultadas en este enlace.).
Es importante resaltar que el grosor de los bordes no se puede definir en porcentajes. Entonces, ¿Cómo trabajar con retículas fluidas mezclando grosores en píxeles y porcentajes? En este caso, se debe trabajar con la propiedad content-box:border-box; esto permite que el borde y el padding no se sumen al ancho de la caja sino que vayan hacia adentro del contenido.
Las propiedades relacionadas son:
| Propiedad | Explicación |
|---|---|
border-style | Los valores pueden ser:
Al igual que el padding, puedo definir uno, dos, tres o cuatro valores y se aplican en el mismo orden explicado anteriormente
|
border-width
| Es el grosor del borde Al igual que el padding, puedo definir uno, dos, tres o cuatro valores y se aplican en el mismo orden explicado anteriormente
|
border-color | Color del borde. Al igual que el padding, puedo definir uno, dos, tres o cuatro valores y se aplican en el mismo orden explicado anteriormente
|
| border | En esta propiedad se define los mismos valores para los cuatro lados. Por ejemplo: |
border-top border-right border-bottom border-left |
En estas propiedades debe definir los 3 valores en la misma línea (color, grosor y estilo). Cada uno debe ser separado por un espacio y no importa el orden en que los defina. Por ejemplo: |
Margin
El margin es la margen exterior que hay afuera de la caja del elemento, se ubica después del borde y NO tiene fondo
Las propiedades relacionas con el margin son:
| Propiedad | Explicación |
|---|---|
| margin | En esta propiedad se pueden escribir los valores de 4 maneras diferentes: Un solo valor:
Dos valores:
Tres valores:
Cuatro valores
Un valor que puede tener esta propiedad es auto. El valor auto sirve para que el navegador calcule las márgenes automáticamente al lado izquierdo y derecho,
|
margin-top margin-right margin-bottom margin-left |
Se puede definir el margin de manera independiente para cada uno de los lados de la caja con estas propiedades. |
Tips
- Para centrar horizontalmente un elemento, use la propiedad margin:x auto; x es el valor que usted quera para arriba y abajo. El elemento no puede tener un float definido.
- Siempre que vaya a diagramar, no se le olvide que el ancho total de un elemento es la suma total de margin, border, padding y width (derecho e izquierdo) de un elemento.
- La altura no se puede definir en porcentajes.
- Usar la propiedad content-box:border-box para poder mezclar los porcentajes de todas las propiedades y los píxeles de los bordes.
- Las margenes aceptan valores negativos
- No todos los estilos de los bordes se renderizan igual en todos los navegadores. Los más estables son solid, dashed, dotted y double.
- Nunca defina una altura (height) si no está seguro que esta nunca va a variar. Es mejor usar un min-height para que este se adapte al contenido si es más largo.