Puntaje: x/1
Quiz 5
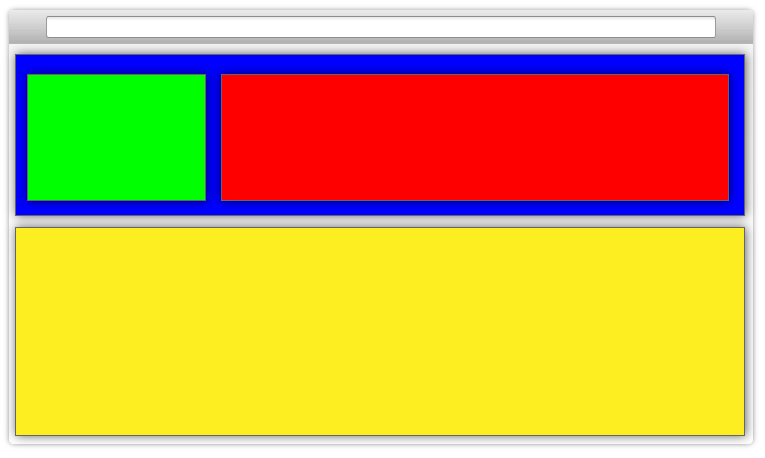
En la imagen hay 4 divs. Cada uno ubicado en una esquina de la página, con un ancho y alto de 150 pixeles. ¿Cual de los siguientes scripts es el correcto?

Opción 1
Código HTML:
<div id="blue"></div>
<div id="green"></div>
<div id="red"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 98%;
height: 85px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #F00;
width: 75%;
height: 77px;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #0F0;
width: 22%;
height: 77px;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#yellow {
background-color: #FF0;
width: 98%;
height: 115px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Opción 2
Código HTML:
<div id="blue">
<div id="green"></div>
<div id="red"></div>
</div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 98%;
height: 85px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
}
#red {
background-color: #F00;
width: 75%;
height: 77px;
clear: left;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
}
#green {
background-color: #0F0;
width: 22%;
height: 77px;
float: right;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
}
#yellow {
background-color: #FF0;
width: 98%;
height: 115px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Opción 3
Código HTML:
<div id="blue">
<div id="green"></div>
<div id="red"></div>
</div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 98%;
height: 85px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #F00;
width: 75%;
height: 77px;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #0F0;
width: 22%;
height: 77px;
border: 1px solid #000000;
margin: 4px 0% 0px 1%;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#yellow {
background-color: #FF0;
width: 98%;
height: 115px;
margin: 1% 0% 0% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}