Ejercicio 3/10 || Propiedades de posicionamiento
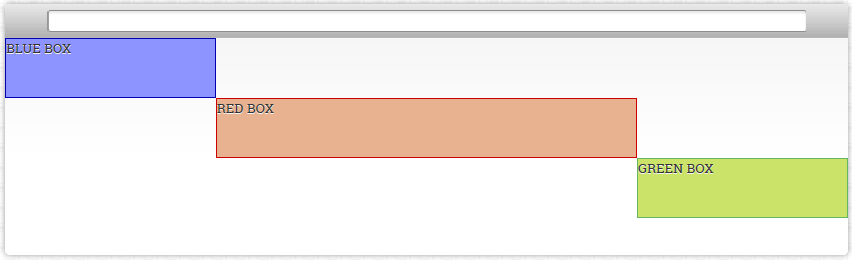
Usa las propiedades de margen (margin) para lograr la distribución deseada. Todas las cajas tienen un alto de 60 pixeles. La caja roja ocupa la mitad del ancho del espacio, mientras que las otras dos cajas tienen el mismo tamaño y ocupan el espacio restante.

Código inicial
#blue {
background-color: #8D94FF;
width:30%;
height: 50px;
border: 1px solid #0000B0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:30%;
height: 50px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #E8B190;
width:30%;
height: 50px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}