Ejercicio 4/10 || Propiedades de posicionamiento
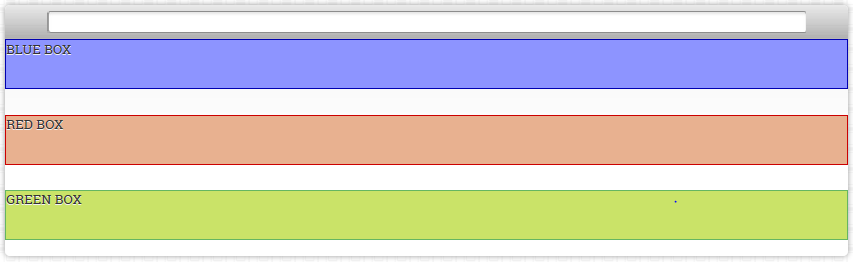
Usa la propiedad de Margin-Bottom para lograr el resultado esperado. La separación entre cajas es del 3%. Las tres cajas ocupan el ancho total del espacio, y tienen 50 pixeles de altura.

Código inicial
#blue {
background-color: #8D94FF;
width:30%;
height: 50px;
border: 1px solid #0000B0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:30%;
height: 50px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #E8B190;
width:30%;
height: 50px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}