Ejercicio 7/10 || Propiedades de posicionamiento
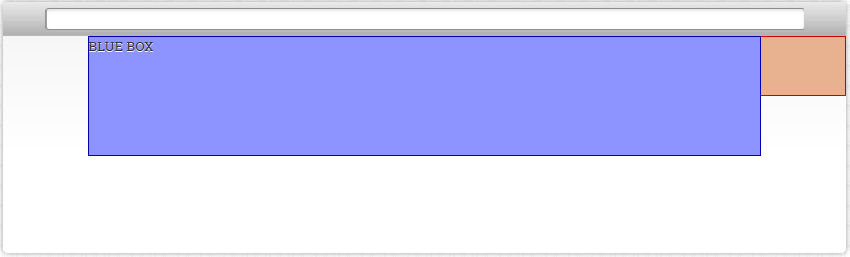
Continuando con las propiedades de posición, esta vez siendo absoluta para la caja azul, y relativa para la roja. Esta última, de ancho del 20% del espacio, debe ajustarse para quedar en la esquina superior derecha como se ve en el resultado esperado. Una vez más, tenga en cuenta el orden en el eje Z de las cajas.

Código inicial
#blue {
background-color: #8D94FF;
width:80%;
height: 120px;
border: 1px solid #0000B0;
margin: 0% 0% 0% 10%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #E8B190;
width:20%;
height: 60px;
border: 1px solid #CC0000;
-webkit-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}