Quiz 1
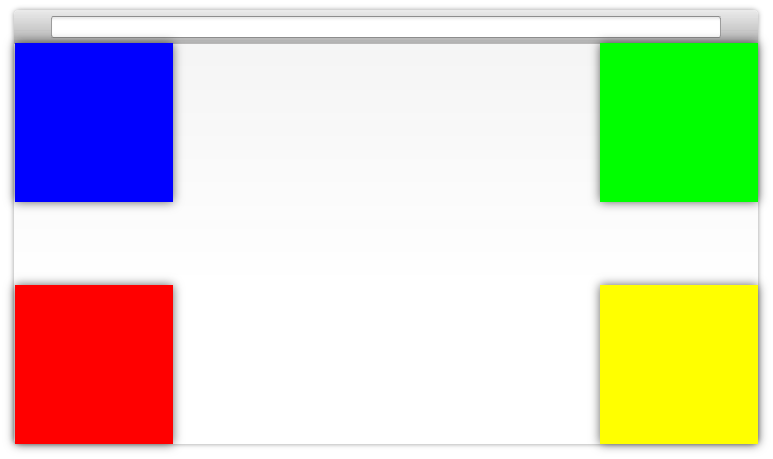
En la imagen hay 4 divs. Cada uno ubicado en una esquina de la página, con un ancho y alto de 150 pixeles. ¿Cual de los siguientes scripts es el correcto?

Opción 1
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
height: 100px;
width: 100px;
position: absolute;
left: 0%;
top: 0%;
}
#red {
background-color: #F00;
height: 100px;
width: 100px;
position: absolute;
left: 0%;
bottom: 0%;
}
#green {
background-color: #0F0;
height: 100px;
width: 100px;
position: absolute;
right: 0%;
top: 0%;
}
#yellow {
background-color: #FF0;
height: 100px;
width: 100px;
position: absolute;
right: 0%;
bottom: 0%;
}
Opción 2
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
height: 100px;
width: 100px;
float: left;
margin-left: 0%;
}
#red {
background-color: #F00;
height: 100px;
width: 100px;
float: left;
margin-left: 0%;
margin-top: 90%;
}
#green {
background-color: #0F0;
height: 100px;
width: 100px;
float: right;
margin-left: 0%;
margin-top: 90%;
}
#yellow {
background-color: #FF0;
height: 100px;
width: 100px;
float: right;
margin-left: 80%;
margin-bottom: 0%;
}
Opción 3
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
height: 20px;
width: 150px;
position: absolute;
left: 0%;
top: 0%;
}
#red {
background-color: #F00;
height: 100%;
width: 150px;
position: absolute;
left: 0%;
bottom: 0%;
}
#green {
background-color: #0F0;
height: 150px;
width: 100px;
position: absolute;
right: 0%;
top: 0%;
}
#yellow {
background-color: #FF0;
height: 200px;
width: 200px;
position: absolute;
right: 0%;
bottom: 0%;
}