Quiz 2
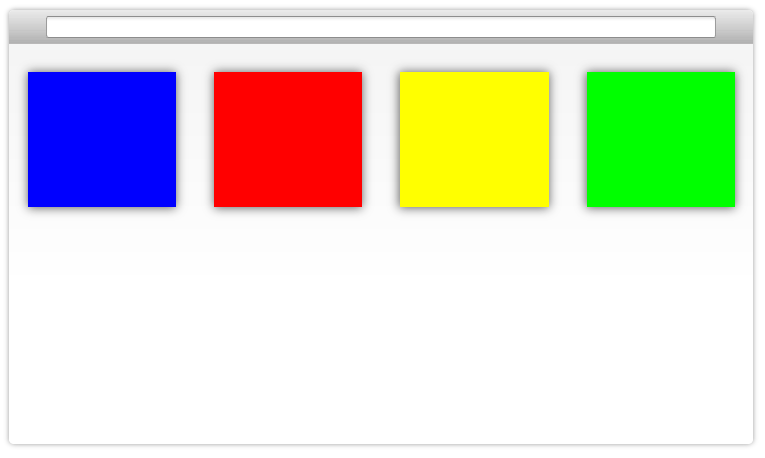
En la imagen hay 4 divs, repartidos de derecha a izquierda en el espacio de trabajo. ¿Cual de los siguientes scripts corresponde a dicha imagen?

Opción 1
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="yellow"></div>
<div id="green"></div>
Código CSS:
#blue {
background-color: #00F;
width: 100px;
height: 100px;
float: right;
padding: 3% 3% 3% 3%;
}
#red {
background-color: #F00;
width: 100px;
height: 100px;
float: right;
padding: 3% 3% 3% 3%;
}
#yellow {
background-color: #FF0;
width: 100px;
height: 100px;
float: right;
padding: 3% 3% 3% 3%;
}
#green {
background-color: #0F0;
width: 100px;
height: 100px;
float: right;
padding: 3% 3% 3% 3%;
}
Opción 2
Código HTML:
<div id="blue">
<div id="red"></div>
</div>
<div id="yellow">
<div id="green"></div>
</div>
Código CSS:
#blue {
background-color: #00F;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#red {
background-color: #F00;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#green {
background-color: #0F0;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#yellow {
background-color: #FF0;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
Opción 3
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="yellow"></div>
<div id="green"></div>
Código CSS:
#blue {
background-color: #00F;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#red {
background-color: #F00;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#yellow {
background-color: #FF0;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}
#green {
background-color: #0F0;
width: 100px;
height: 100px;
float: left;
margin: 3% 3% 3% 3%;
}