Puntaje: x/1
Quiz 3
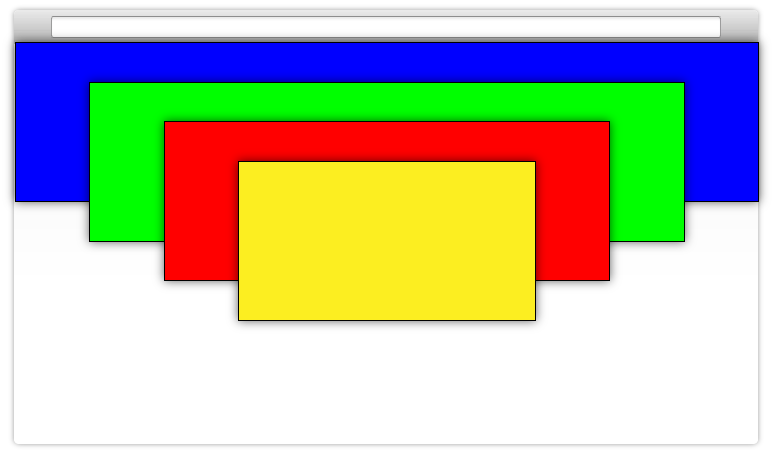
En la imagen hay 4 divs. Cada uno ubicado en una esquina de la página, con un ancho y alto de 150 pixeles. ¿Cual de los siguientes scripts es el correcto?

Opción 1
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 100%;
height: 100px;
border: 1px solid #000000;
position: static;
}
#red {
background-color: #F00;
width: 80%;
height: 100px;
border: 1px solid #000000;
position: absolute;
margin-top: 25px;
margin-left: 10%;
}
#green {
background-color: #0F0;
width: 60%;
height: 100px;
border: 1px solid #000000;
position: absolute;
margin-top: 50px;
margin-left: 20%;
}
#yellow {
background-color: #FF0;
width: 40%;
height: 100px;
border: 1px solid #000000;
position: absolute;
margin-top: 75px;
margin-left: 30%;
}
Opción 2
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 100%;
height: 100px;
border: 1px solid #000000;
padding-top: 25px;
}
#red {
background-color: #F00;
width: 80%;
height: 100px;
border: 1px solid #000000;
position: absolute;
padding-top: 25px;
left: 50%;
}
#green {
background-color: #0F0;
width: 60%;
height: 100px;
border: 1px solid #000000;
position: absolute;
padding-top: 25px;
left: 50%;
}
#yellow {
background-color: #FF0;
width: 40%;
height: 100px;
border: 1px solid #000000;
position: absolute;
left: 50%;
}
Opción 3
Código HTML:
<div id="blue"></div>
<div id="red"></div>
<div id="green"></div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 100%;
height: 100px;
border: 1px solid #000000;
}
#red {
background-color: #F00;
width: 80%;
height: 100px;
border: 1px solid #000000;
position: absolute;
top: 25px;
left: 10%;
}
#green {
background-color: #0F0;
width: 60%;
height: 100px;
border: 1px solid #000000;
position: absolute;
top: 50px;
left: 20%;
}
#yellow {
background-color: #FF0;
width: 40%;
height: 100px;
border: 1px solid #000000;
position: absolute;
top: 75px;
left: 30%;
}