Puntaje: x/1
Quiz 4
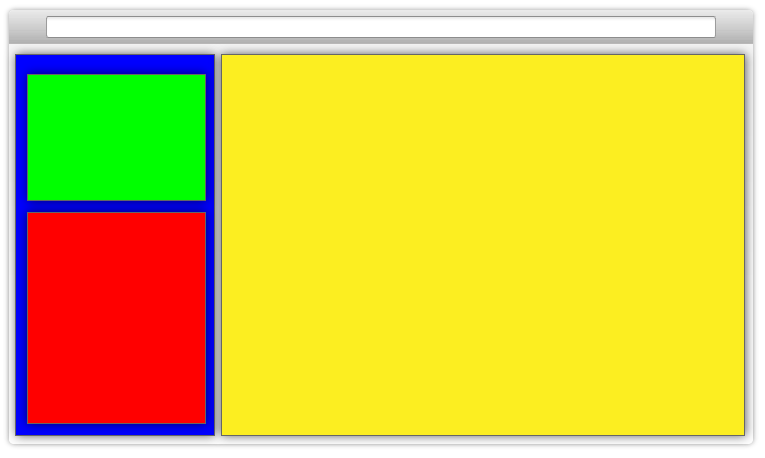
En la imagen hay 4 divs. Cada uno ubicado en una esquina de la página, con un ancho y alto de 150 pixeles. ¿Cual de los siguientes scripts es el correcto?

Opción 1
Código HTML:
<div id="blue">
<div id="red"></div>
<div id="green"></div>
</div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 25%;
height: 200px;
float: right;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #F00;
width: 94%;
height: 115px;
border: 1px solid #000000;
margin: 3% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #0F0;
width: 94%;
height: 70px;
border: 1px solid #000000;
margin: 5% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#yellow {
background-color: #FF0;
width: 72%;
height: 200px;
float: right;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Opción 2
Código HTML:
<div id="blue">
<div id="green"></div>
<div id="red"></div>
</div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 25%;
height: 200px;
float: left;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #F00;
width: 94%;
height: 115px;
border: 1px solid #000000;
margin: 3% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #0F0;
width: 94%;
height: 70px;
border: 1px solid #000000;
margin: 5% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#yellow {
background-color: #FF0;
width: 72%;
height: 200px;
float: left;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Opción 3
Código HTML:
<div id="blue">
<div id="red"></div>
<div id="green"></div>
</div>
<div id="yellow"></div>
Código CSS:
#blue {
background-color: #00F;
width: 25%;
height: 200px;
float: left;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#red {
background-color: #F00;
width: 94%;
height: 115px;
border: 1px solid #000000;
margin: 3% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#green {
background-color: #0F0;
width: 94%;
height: 70px;
border: 1px solid #000000;
margin: 5% 0% 0% 3%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#yellow {
background-color: #FF0;
width: 72%;
height: 200px;
float: left;
margin: 1% 0% 1% 1%;
border: 1px solid #000000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}